I’ve been playing around with Office 365 a little bit. I signed up for the preview a while back and have been using that free of charge since then…
If you’re a SharePoint person then I’m sure you’re aware that SharePoint in the cloud Aka Office 365 is where things are heading. At first this can be a little scary, especially if your company doesn’t currently subscribe to Office 365. Office 365 subscriptions come in a variety of flavors, and a variety of per month costs! – how do you get involved, how do you learn it, without breaking the bank?
It turns out there are a few ways to get involved, that you can have 100% control of, without needing a corporate account, and you can do it right n o w.
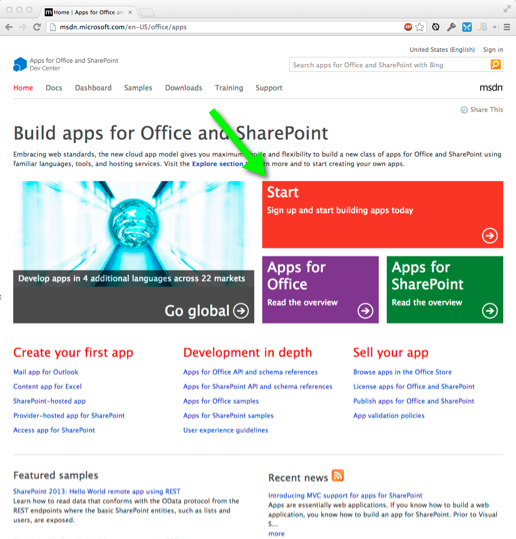
Step1: Visit Dev.office.com
On this page as of this writing Click the Big Start Button:

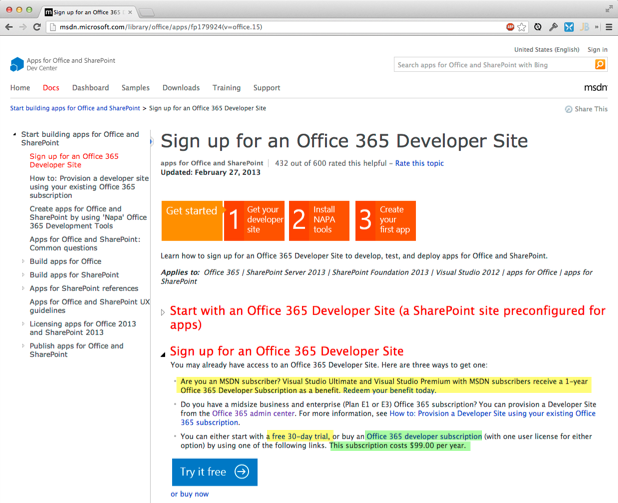
Step2: On this page we have a few options:

Expand “Sign up for an Office 365 Developer Site”
Now:
- If you have MSDN Some versions include office 365 – click the “Redeem your benefit today” Link.
- If your company is already using office 365 as a “Midsized business” or higher, they can provision a site for you. Click the Link “How to: Provision a Developer Site using your existing office 365 subscription”
- You can sign up for an developer account for $99/year.
- You can sign up for a free “30 day” trial.
This last option is the most interesting one… I’ve had my free trial for at least 6 months now. In talking with various Microsoft people at the SharePoint Conference last year, several of them mentioned that it’s possible to renew the free trial, and that if your company has a Microsoft TAM (Technical Account Manager) then that person can assist on getting this extended. I got the impression they could extend it pretty much forever, and that’s certainly been the case with my trial, It’s still live 6 months later and I’ve not even called my TAM yet!
Summary:
There are a few ways to sign up for a test account on Office 365, most of them are free, but worst case scenario, you’re only out $99/yr ($8.25 a month)
Tip:
All the office 365 accounts are tied to “Microsoft Accounts” – these have had different names throughout the years (Windows Live, LiveID, Zune, xbox, etc) So… you probably already have one of these and if so you may run into a few problems, as I did, so I want to share a few tips…
When you log in to any Microsoft service using a Microsoft Account, you have the option to “remain logged in” If you do this, a Cookie is saved in your browser – this can cause confusion if you have multiple accounts, which you’re likely to have once you sign up for the services above. So here are a few tips-
- It’s always helpful to save the URL to sign in with – this is typically sent in a welcome email for the service in question. I’ve found that if I go to my o365 site and am unable to sign in using the sights “Sign in” page, I can always use that original URL to sign in, and that works every time.
- Almost all problems with sign on are cookie related – meaning you can fix them easily by deleting all your cookies
- If you have lots of work to do and need to be logged in to two accounts at once, you can try one of these approaches:
- Use different browsers ie one ID is logged into IE and another into Chrome.
- Sign in but don’t check the “remember me” option.
Ok so now that the mechanics are out of the way, You probably can’t wait to get started. There is a cool Development environment in the browser called Napa, which you’ll want to install. Step 2 in the above screenshot outlines it, but you might run into trouble (I did) and if so this article by Krunal Patel might be helpful: Enable Napa App for Office Online Development with SharePoint
With that installed and out of the way, here’s an article to get you started developing your first app for SP2013 in Office 365:
How to: Create a basic app for SharePoint by using “Napa” Office 365 Development Tools